網頁與原生 app 如何交互

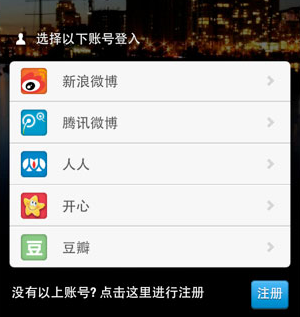
想想平時用的 App,你非常確信在瀏覽一個網頁,然而需要登錄時,它卻喚起了你手機里的 QQ 或是微信,你不再需要輸入帳號和密碼就可以讓你瀏覽的網頁獲取你的登錄信息,這一切只發生在你指尖的兩次點擊。

而在手機上,網頁越來越炫酷,你都很難區分你在點擊的是一個原生界面(指 Native 應用程序,說人話就是 android app 或 ios 應用)或僅僅是一個 H5 頁面。你的操作一直穿梭在網頁與原生界面之間,比如一個網頁中的電話號碼,點擊就可以撥打電話,這種網頁和 app 交互這一切是如何實現的呢?
這項能力在安卓中叫做 Js2Java(ios 上也提供類似的技術),很好理解,從 Js 到 Java,從網頁到 app,他們是雙向通信,可互相調用的,市面上大量的 App 程序,都在利用這項技術,微信更是本質上利用這項技術打造了公眾帳號整個體系,使得創業者用一個簡簡單單的網頁就打通了帳號、身份、支付、客服、售后等一系列操作,雖然簡單,但是真的將移動互聯網的 Web 生態囊括了更廣闊的內容,也是移動互聯網較 PC 互聯網更優越、更猛烈的點之一。
以 Android 系統為例,Android 手機上的 App 是使用 Java 語言編寫的,而網頁中則運行著一些 Html、Javascript 編寫的代碼,雖然 Java 和 Javascript 名字看起來像親哥倆,但它們其實沒有一毛錢關系,一個是編譯型語言,一個是解釋性語言,不多擴展,說不上哪天我就會寫寫編譯型和解釋性語言的區別。Android 的 App 是通過 WebView(請親理解成一個組件,想象 WebView 就是一個沒有任何操作按鈕的瀏覽器,你輸入 baidu.com 他就打開了百度的頁面)來展示一個網頁的,同時 WebView 為網頁和原生 App 建立一個橋梁,讓網頁和原生 App 能夠看到彼此暴露的一些方法,從而達到互相操作的目的。
當然,這些操作是需要前端頁面和終端程序互相協商的。雖然很多 App 遵守了一些相同的原則,使網頁在不同的 APP 中都能具備相同的能力,但是如果你看到同一個網頁在一個 App 中能夠調用一些安卓系統的能力,而在另一個 APP 中卻沒有對應的能力也不要覺得奇怪(找對應 App 的開發勾兌一下就好了)。
一個原生應用為網頁開放的能力越多,網頁對原生系統的操作能力就越強,就越能做出逼近原生應用的體驗。但是,這卻是一把雙刃劍,因為原生 App 開放的能力有可能會被惡意的頁面利用,對用戶造成傷害,如何控制能力的開放,也是需要產品和開發一起思考的問題。例如微信是一個終端能力的宿主,擁有支付,登錄,分享,獲取 App 信息等能力,并以 Js 接口的形式提供給前端頁面使用,前端開發則需要在微信申請對應的 Js 接口使用權限,才能夠在微信中正常使用對應的能力
最后總結一下,網頁塑造界面的優勢在于靈活,隨時可以更新,而原生 APP 塑造的界面則能夠提供更流暢的用戶體驗,但是卻無法熱更新,只能依靠發布版本來提供新功能。通過上面說的這種技術,就可以利用各自的優勢,規避各自的劣勢來提供更好用戶體驗,例如在微信中購物的展示是網頁形式的,方便運營快速更新,通過 Js 接口調用起原生的支付界面,給用戶更流暢的支付體驗,提高支付成功率。







