2017年響應式網站的10個設計趨勢

網站設計的新工具、新特征總是層出不窮,在日新月異的互聯網時代中,只有緊跟最新潮流趨勢,我們才能更好的建設響應式網站,才能發揮響應式網站在提升流量、促進銷售、吸引忠實顧客群等方面的作用,過時落伍的網站是很難吸引用戶的注意的。因為響應式網站最大的特點就是適合不同尺寸的屏幕,下面很多設計趨勢都是圍繞這一特點展開的,快來和小編一起看看最新的響應式網站設有哪些最新設計趨勢吧!
1.少即是多
少即是多,這項準則相信大家已經聽過很多遍了,它不僅適用于網站內容,也是響應式網站的一種設計趨勢。經常有很多SEO或網站的專家建議說網站應該越長越好,他們想表達的是網站越長,內容越多,相關關鍵詞的出現也會越頻繁,這樣網站更有可能贏得搜索引擎的青睞。這點確實不假,但是如果網站的內容太長,用戶讀起來會缺乏耐心,尤其是在小屏幕上進行瀏覽時,而且過多的網站欄目,比如同時有"新聞公告"和"博客"兩個欄目的網站在更新內容時站長也會覺得比較困難。
因此,網站可以"麻雀雖小,五臟俱全",保持網站的簡潔清晰。如果用戶可以在我們的網站快速、容易找到自己想要的信息,他們對網站會有更多的好感,這樣搜索引擎自然而然會提升網站的排名。
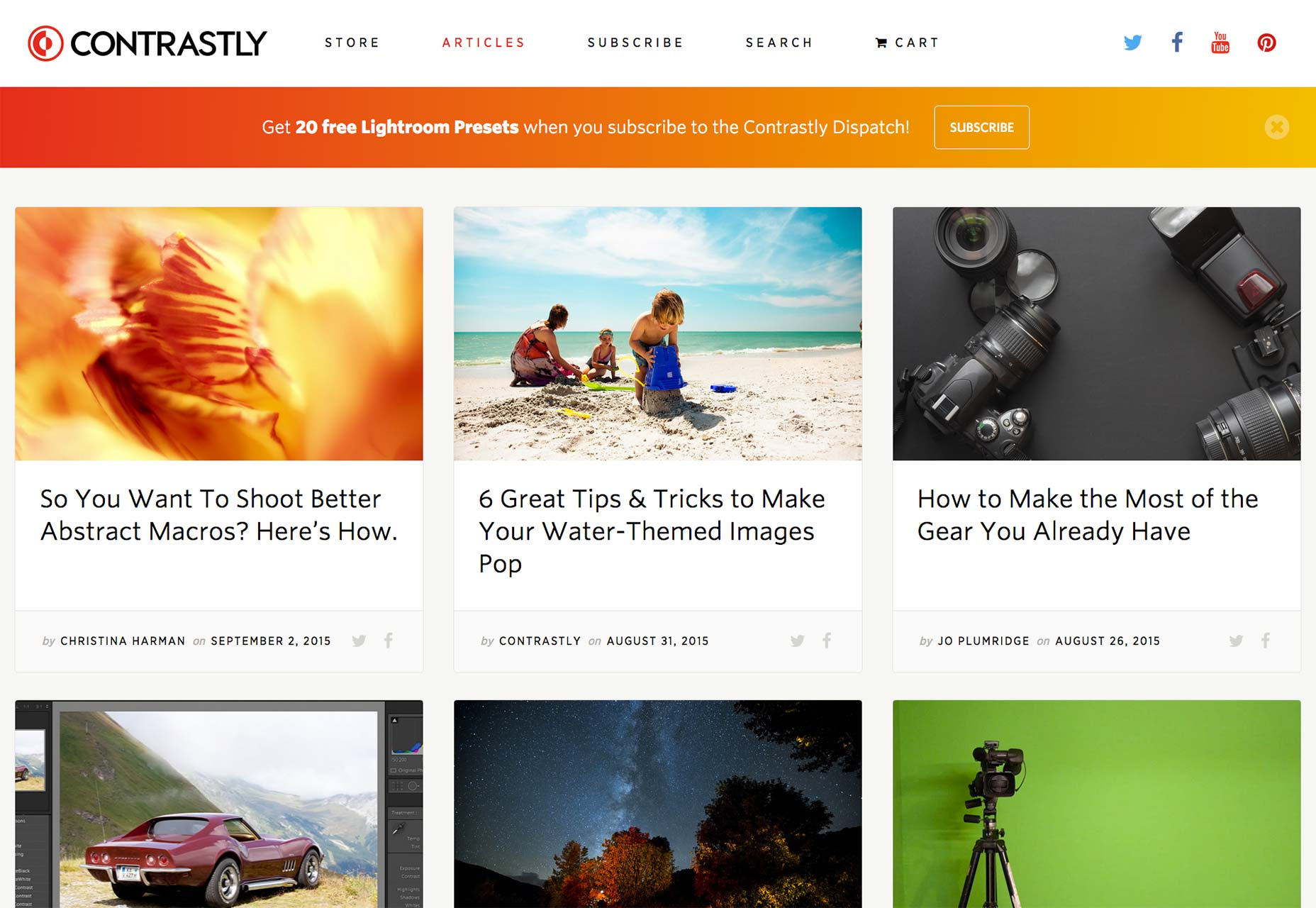
2.卡片式設計
卡片式設計也是響應式網站中一個很流行的趨勢。卡片式設計將不同的信息組織成網格,每一張卡片擁有屬于自己的信息,一張卡片能夠包含各種不同的信息:圖片、文本或鏈接(一般而言,高質的圖片應用的最多)。由于卡片的矩陣經常是按行或者按列對齊的,用戶在瀏覽時相對而言能夠更快的找到自己想要的信息。卡片式設計對于響應式網站設計很重要還有一個原因就在于,它可以根據用戶屏幕的大小重新調整,卡片比例的控制是很靈活的(幾組卡片能夠更好的適應彼此由我們自己控制)。這么多好處,難怪它是響應式網站設計的重要趨勢之一。

3.分屏設計
就本質而言,分屏設計是卡片式設計概念的一個延伸。與卡片式設計經常分成眾多信息容器不同的時,分屏設計一般情況下只有兩個信息容器(左右兩大塊也可以繼續往下細分)。相對一欄式的設計,將屏幕一分為二不僅可以給訪客十足的新鮮感,還能夠同時呈現兩項對等地位的內容(這一點是一欄式設計無法做到的)。另外,分屏設計可以與響應式框架很好的結合起來,它最適合在PC端和大屏幕上展示,但在小屏幕上也能以上下堆疊的方式呈現出來。現在很多設計師使用強烈的色彩和有趣的排版,最大化分屏布局的視覺張力。它還可以結合恰當的留白突出焦點,下圖就是很好的一個栗子:豐富的留白讓用戶更能注意到行為引導按鈕,不同顏色的兩個區域既相互區別又存在某種聯系,實現了和諧統一。快在自己的網站中使用分屏設計吧,它在豐富網站的同時還能讓它煥然一新。

4.隱藏式菜單
這幾年說到用戶界面設計,隱藏式菜單一直很流行,從漢堡圖標、下拉菜單,到彈出式菜單再到抽屜式菜單。隱藏式菜單有助于節省網站上的寶貴空間,將用戶的注意力從復雜的導航轉移到文字或圖片上,還給網站的訪客們提供了充分的選擇權:他們可以自己決定是否需要導航顯示。隱藏式菜單受到人們的廣泛歡迎還在于它可以適用于任何尺寸的屏幕,有時它不止用在主頁面,還穿插在整個網站之中。隱藏式菜單能夠保持網站簡單,隨著極簡的流行,用戶也越來越習慣于這樣的導航設置。
下圖是隱藏式菜單的一個栗子,細膩而對稱的圖片背景讓網站有著別樣的美感,如果放置長而繁瑣的導航會破壞掉這種美感,所以將漢堡圖標放在左上角,符合用戶的習慣,優化頁面的布局。

5.極簡主義設計
有時候,過多的視覺效果或交互元素可能會讓訪客們覺得很有負擔。極簡主義的設計就是這樣悄然而生的,現在網站設計師們更傾向于研究怎樣通過一個極簡的設計做出漂亮的效果。極簡主義的網站注重簡潔、美觀,拋開那些令人分心的、與網站沒太大關系的設計元素,如色彩、圖片、文字等,這意味著我們需要能夠辨別出哪些元素應該保留,哪些元素應該刪除,在網站的排版、視覺效果、網站配色和留白等元素之間找到一個平衡點。鍛煉這種能力對于做好極簡主義尤為重要。極簡主義的盛行還有很多原因,簡化網站設計元素能夠減少加載時間,這更符合響應式設計的理念;極簡主義的設計在過多內容或各種元素交錯的眾多網站中更能夠脫穎而出等。

6.字體醒目和排版巧妙
醒目的字體和巧妙的排版成為響應式網站設計的趨勢有兩個原因,一方面,網站的標題和排版是訪客們進入網站第一眼能夠看見的東西。另一方面,由于設計師們更注重簡約、大方的設計,怎樣通過最少的內容傳遞出最多的信息是他們的重點課題。字體和排版還能賦予網站個性化的魅力,在過去的兩年里,他們在網站中的作用已逐漸凸顯出來,相信今年它們也會同樣流行。

7.高質的個性化圖片
圖片對于一個網站的成功有著舉足輕重的作用,高質的圖片能夠在很大程度上成就網站的外觀和表現力。當我們在動手做一個網站的時候,我們可以選擇使用圖庫中的照片,也可以使用專業攝影師拍攝的個性化照片(當然都是高質的,千萬不要模糊不清)。不過小飛更建議使用與我們品牌身份有關的個性化圖片,這是因為即使圖庫中的圖片質量更高,選擇更多,價格更美麗,要找到一張可以百分百滿足我們要求,準確向目標客戶群傳遞品牌信息的圖片還是很困難的。如果你有專業攝影師或本身就可以拍出一些漂亮的照片,為什么不使用這些可以滿足個性化需求的高質圖片呢?還有一點很重要的就是這些圖片是獨一無二的,放在網站上是不會與別人的"撞衫"。在這個如此追求個性、獨特的時代里,還有什么比個性化的圖片更能代表你的網站?
8.SVG矢量圖
目前在響應式網站上使用矢量圖遠比位圖更加流行。矢量圖又叫向量圖,是用一系列計算機指令來描述一幅圖,它可以解讀成一系列點與點之間的關系;而位圖是由屏幕上的發光點(即像素)構成的。雖然兩者相比,位圖在模擬圖片真實效果上更勝一籌,但是矢量圖有一個壓倒性的優點,那就是可以任意放大或縮小而不出現圖片失真現象。可縮放的矢量圖可以在保持圖片質量的情況下對它的尺寸重新作出調整,同一個圖標可以完美適應移動屏幕,也可以在PC端上顯示的很美觀。所以說,矢量圖形在響應式網站上很重要,是響應式網站發展的趨勢之一。

9.長滾動條
眾所周知,移動用戶的數量正快速增加,這使得用戶開始改變傳統的瀏覽習慣:從習慣點擊到經常滾動頁面。長滾動條就是這樣火起來的,在移動設備上,長滾動條方式能夠確保用戶可以在一個頁面上看到網站的所有內容。而且與點擊鏈接的方式相比,使用長滾動條的方式更方便用戶快速找到相關信息。現在很多設計師經常在一頁式網站或著陸頁上使用長滾動條展示網站內容,有時候還會用在產品頁面或關于我們頁面。社交媒體比如微博等經常使用無限的滾動條,當用戶在瀏覽頁面時網站的內容會一直加載。

10.性能和速度
在不同設備上提供更好的用戶體驗,一直是響應式網站追求的目標。不可否認,由于需要同時適應不同屏幕,響應式網站的性能和速度是它很大的一個弊端。目前網站設計師和開發者們正在關注如何保持網站的輕便,怎樣讓網站在手機、平板上或是在速度較慢的網絡上少消耗頻寬,提高加載速度。另外,網站的性能和速度還決定著網站的SEO排名。毫無疑問,提高網站的性能,加快加載時間會是更多設計師致力于攻克的難題,這個話題在今年會更加流行。
趕緊廣州致茂網絡做一個網站吧!我們有眾多精美的簡約模板,還有專業設計師的精心指導。您自己要是有什么想法,也可以結合你的想法及需求進行相應調整。只要好好利用,致茂相信您的網站在2017年一定可以為您帶來效益。







